Draw a Circle in Java Gui
What is Swing in Java?
Swing in Java is a Graphical User Interface (GUI) toolkit that includes the GUI components. Swing provides a rich prepare of widgets and packages to make sophisticated GUI components for Java applications. Swing is a part of Java Foundation Classes(JFC), which is an API for Java GUI programing that provide GUI.
The Java Swing library is built on superlative of the Java Abstract Widget Toolkit (AWT), an older, platform dependent GUI toolkit. You can use the Java simple GUI programming components like button, textbox, etc., from the library and do not have to create the components from scratch.
In this Coffee Swing tutorial, you will learn Java GUI basics similar-
- What is Swing in Coffee?
- What is a Container Course?
- What is GUI in Java?
- How to Brand a GUI in Java with Example
- Java Layout Manager
- Java BorderLayout
- Java FlowLayout
- Coffee GridBagLayout
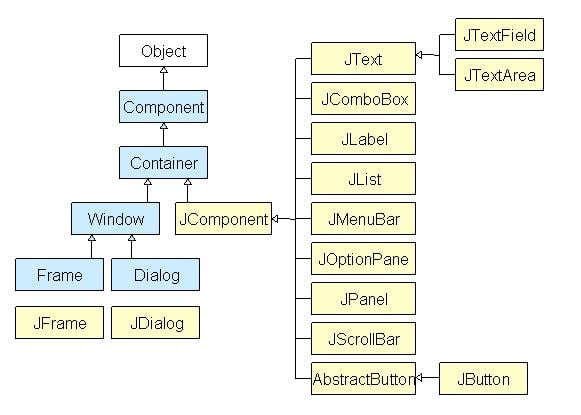
Java Swing class Hierarchy Diagram

All components in Java Swing are JComponent which can be added to container classes.
What is a Container Class?
Container classes are classes that tin can take other components on information technology. And then for creating a Java Swing GUI, we need at least one container object. There are three types of Java Swing containers.
- Panel: It is a pure container and is not a window in itself. The sole purpose of a Panel is to organize the components on to a window.
- Frame: Information technology is a fully functioning window with its championship and icons.
- Dialog: It tin can be thought of like a pop-upwards window that pops out when a message has to be displayed. Information technology is not a fully performance window like the Frame.
What is GUI in Java?
GUI (Graphical User Interface) in Java is an easy-to-use visual experience builder for Java applications. It is mainly fabricated of graphical components like buttons, labels, windows, etc. through which the user tin can collaborate with an awarding. GUI plays an important part to build piece of cake interfaces for Coffee applications.
How to Make a GUI in Java with Example
Now in this Coffee GUI Tutorial, let's understand how to create a GUI in Java with Swings in Java examples.
Footstep 1) Copy code into an editor
In kickoff pace Re-create the following code into an editor.
import javax.swing.*; course gui{ public static void main(String args[]){ JFrame frame = new JFrame("My Commencement GUI"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300,300); JButton button = new JButton("Press"); frame.getContentPane().add(button); // Adds Push to content pane of frame frame.setVisible(true); } } Step 2) Run the lawmaking
Next step, Salve, Compile, and Run the code
Step 3) Copy following code into an editor
At present allow's Add a Push button to our frame. Copy post-obit lawmaking into an editor from given Coffee UI Example
import javax.swing.*; course gui{ public static void chief(String args[]){ JFrame frame = new JFrame("My First GUI"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300,300); JButton button1 = new JButton("Printing"); frame.getContentPane().add together(button1); frame.setVisible(truthful); } } Step 4) Execute the lawmaking
Next, Execute the code. You will get a large button.

Step v) Add 2 buttons
How nearly adding ii buttons? Copy the following code into an editor.
import javax.swing.*; class gui{ public static void main(String args[]){ JFrame frame = new JFrame("My Get-go GUI"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(300,300); JButton button1 = new JButton("Button one"); JButton button2 = new JButton("Button 2"); frame.getContentPane().add(button1); frame.getContentPane().add(button2); frame.setVisible(true); } } Stride 6) Save & Run the program
Next, Salvage, Compile, and Run the program.
Footstep 7) Bank check output
Unexpected output =? Buttons are getting overlapped.
Coffee Layout Manager
The Layout manager is used to layout (or adjust) the GUI Java components inside a container. There are many layout managers, just the most frequently used are-
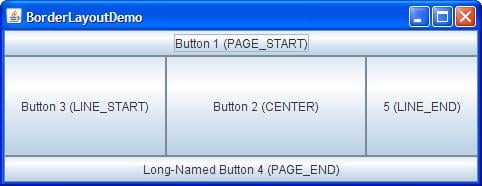
Java BorderLayout
A BorderLayout places components in up to five areas: height, lesser, left, right, and middle. It is the default layout director for every java JFrame

Coffee FlowLayout
FlowLayout is the default layout director for every JPanel. Information technology simply lays out components in a single row ane afterwards the other.

Java GridBagLayout
It is the more sophisticated of all layouts. Information technology aligns components by placing them inside a filigree of cells, allowing components to span more i prison cell.

Step eight) Create conversation frame
How about creating a conversation frame like below?

Endeavour to lawmaking yourself earlier looking at the program below.
//Unremarkably you will require both swing and awt packages // even if you are working with simply swings. import javax.swing.*; import coffee.awt.*; class gui { public static void primary(Cord args[]) { //Creating the Frame JFrame frame = new JFrame("Conversation Frame"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setSize(400, 400); //Creating the MenuBar and calculation components JMenuBar mb = new JMenuBar(); JMenu m1 = new JMenu("FILE"); JMenu m2 = new JMenu("Help"); mb.add(m1); mb.add(m2); JMenuItem m11 = new JMenuItem("Open"); JMenuItem m22 = new JMenuItem("Save equally"); m1.add(m11); m1.add(m22); //Creating the panel at bottom and adding components JPanel console = new JPanel(); // the panel is non visible in output JLabel characterization = new JLabel("Enter Text"); JTextField tf = new JTextField(x); // accepts upto 10 characters JButton send = new JButton("Send"); JButton reset = new JButton("Reset"); panel.add(label); // Components Added using Flow Layout console.add(tf); panel.add together(send); panel.add(reset); // Text Surface area at the Eye JTextArea ta = new JTextArea(); //Adding Components to the frame. frame.getContentPane().add(BorderLayout.Due south, panel); frame.getContentPane().add(BorderLayout.NORTH, mb); frame.getContentPane().add(BorderLayout.Eye, ta); frame.setVisible(true); } } mcbridesubsting2001.blogspot.com
Source: https://www.guru99.com/java-swing-gui.html
0 Response to "Draw a Circle in Java Gui"
Post a Comment